본 싸이트는 문서 작성법으로 마크다운(Markdown) 방식을 이용합니다. 마크다운은 텍스트 기반의 마크업 언어이며, 웹문서인 HTML문서로 쉽고 빠르게 변환이 가능합니다. 특수기호와 문자를 이용한 매우 간단한 구조의 문법을 사용하여 웹에서 보다 빠르고 직관적으로 컨텐츠를 작성할 수 있게 합니다.
일반 텍스트를 입력하면 자동으로 하나의 단락으로 인식합니다. 줄바꿈을 하려면 한줄 이상의 빈줄을 추가한 후 새로운 문장을 입력하거나 문장 끝에서 Shift + Return 키를 눌러 줄바꿈을 합니다.
제목은 문장 시작 부분에 < 제목 1 ~ 제목 6> 에 해당하는 해시문자(#)를 추가합니다. 해시기호와 제목사이에는 공백이 있어야 합니다.
제목 1 : #
제목 2 : ##
제목 3 : ###
제목 4 : ####
제목 5 : #####
제목 6 : ######
사용예시 :
# This is an H1
## This is an H2
###### This is an H6문서변환예시 :

인용문을 추가할 경우, 문장 시작부에 우홑화살괄호( > )를 입력합니다. 우홑화살괄호와 인용문 사이에는 공백이 있어야 합니다.
사용예시 :
> 이 문장은 인용문장입니다.
> 이 문장은 인용문장입니다.
> 이 문장은 인용문장입니다.인용문 안에서 줄바꿈을 할 경우, 줄바꿈할 위치에서 스페이스키를 이용해 공백을 두번 입력합니다.
문서변환예시 :
이 문장은 인용문장입니다. 이 문장은 인용문장입니다.
이 문장은 인용문장입니다.
인용문을 오른쪽 정렬로 문서에 추가할 경우 인용문 마지막 줄에 다음과 같은 태그를 추가합니다.
{: .blockquote-reverse}
사용예시 :
> blockquote-reverse
> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.
> 개행은 개행할 위치에서 스페이스 두 번 입력.
> blockquote-reverse
{: .blockquote-reverse}문서변환예시 :
blockquote-reverse
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.
개행은 개행할 위치에서 스페이스 두 번 입력.
blockquote-reverse
1. 항목1 과 같이 입력하면 순서가 지정된 목록을 만듭니다. 목록기호와 항목 사이에는 공백이 있어야 합니다.
사용예시 :
1. 첫째
2. 둘째
3. 셋째문서변환예시 :
* 항목1 과 같이 입력하면 순서가 지정되지 않은 목록을 만듭니다. * (별표)는 + 또는 - 기호로 변경할 수 있습니다. 목록기호와 항목 사이에는 공백이 있어야 합니다.
사용예시 :
* 빨강
* 파랑
* 노랑문서변환예시 :
마크다운 문법에서는 컴퓨터 프로그램 코드와 관련된 기호를 원본 그대로 표시하게 위해서 아포스트로피(apostrophe)를 사용합니다. 본 싸이트에서는 코드를 나타내는 용도 뿐만 아니라 문서의 서지정보를 표기하는 용도로도 사용합니다.
아포스트로피(apostrophe): ` 기호. 키도드에서 tab 키 바로 위의 키입니다.
코드박스는 여러줄의 코드들을 입력하기 위해 사용합니다. 문장 시작부에 아포스트로피( ` ) 셋을 입력하고 문장 마지막에 다시 아포스트로피 셋을 입력합니다.
사용예시 및 문서변환예시 :
```
function test() {
console.log("test text");
}
```코드라인은 문장 안에서 특정한 코드를 입력하기위해 사용합니다. 지정할 코드에 앞에 아포스트로피 하나를 입력하고 끝에 하나를 입력합니다.
사용예시 :
코드라인은 문장 안에서 특정한 `코드`를 입력하기위해 사용합니다.문서변환예시 :
코드라인은 문장 안에서 특정한 코드를 입력하기위해 사용합니다.
표를 만들 때는 수직선(|)을 사용하여 열을 구분하고, 줄바꿈을 통해서 행을 구분합니다. 머리말 행을 만들 때는 빼기기호(-)를 머리말 행 아래 줄에 입력합니다.
수직선: 버티컬바(vertical-bar) 또는 파이프기호라고도 합니다. 키보드에서는 Shift + \(백슬래쉬) 를 사용하여 입력합니다.
사용예시 :
머리말 A열 | 머리말 B열
--------- | ---------
A열 1행 | B열 1행
A열 2행 | B열 2행
A열 3행 | B열 3행문서변환예시:
| 머리말 A열 | 머리말 B열 |
|---|---|
| A열 1행 | B열 1행 |
| A열 2행 | B열 2행 |
| A열 3행 | B열 3행 |
사용예시 :
머리말 A열 | 머리말 B열 | 머리말 C열
--------- | --------- | --------
A열 1행 | B열 1행 | C열 1행
A열 2행 | B열 2행 | C열 2행
A열 3행 | B열 3행 | C열 3행문서변환예시:
| 머리말 A열 | 머리말 B열 | 머리말 C열 |
|---|---|---|
| A열 1행 | B열 1행 | C열 1행 |
| A열 2행 | B열 2행 | C열 2행 |
| A열 3행 | B열 3행 | C열 3행 |
각주를 만들때 사용되는 기호는 대괄호[ ] 와 캐럿기호 ^ 입니다.
각주 번호 지정하기 : 본 문장에서 각주를 달 단어 뒤에 [^각주번호] 이와같은 양식으로 각주번호를 지정합니다.
각주설명 입력하기 : [^각주번호]: 콜론(:)을 추가한 이와같은 양식으로 각주설명을 입력합니다. 콜론 다음에는 공백이 있어야 합니다. 각주 설명은 입력위치와 상관없이 표시될 때는 문서의 가장 하단으로 자동으로 이동합니다.
본 문장의 각주번호를 클릭하면 각주설명으로 이동하고, 각주설명 끝의 ↩ 기호를 클릭하면 본 문장으로 다시 이동합니다.
사용예시 :
우선 각주[^1]를 만들때는 먼저 문장에서 지정된 기호로 각주를 달 단어 뒤에 각주번호를 지정힙니다.
[^1]: 본 문장과 별도의 문장에서 각주설명을 입력합니다.문서변환예시:
우선 각주 1를 만들때는 먼저 문장에서 지정된 기호로 각주번호를 지정힙니다.
문서에서 위 아래 내용을 구분하는 가로선을 입력할 때는 별표 * 또는 빼기기호- 를 사용합니다. 별표나 빼기기호를 세개 이상 입력하고 줄바꿈하면 구분선이 만들어집니다.
사용예시 :
* * *
***
*****
- - -
---------------------------------------문서변환예시:
문장안에 직접 주소를 입력하여 링크를 연결시킬 수 있습니다.
대괄호와 소괄호를 이용하여 외부링크를 만듭니다.[텍스트](링크주소)
사용예시 :
외부링크 같은 문장 안에 주소를 입력합니다.[구글](https://google.com)로 이동.문서변환예시:
외부링크 같은 문장 안에 주소를 입력합니다.구글로 이동.
외부링크가 많을 경우 링크주소를 따로 입력할 수 있습니다.
두 대괄호를 이용하여 외부링크를 만듭니다.[텍스트][링크아이디]
사용예시 :
외부링크가 많을 경우 링크주소를 따로 입력할 수 있습니다.[구글][링크아이디]로 이동.
[링크아이디]: https://google.com문서변환예시:
외부링크가 많을 경우 링크주소를 따로 입력할 수 있습니다.구글로 이동.
본 싸이트에 존재하는 문서 중 하나로 이동하는 링크를 만들 수 있습니다.
문서편집창 하단의 링크추가 버튼을 클릭하여 주소를 입력하거나,
[텍스트](wiki:/문서의 슬러그) 이러한 형식으로 문서의 슬러그를 직접 입력하여 링크를 만들 수도 있습니다.
사용예시 :
싸이트 홈으로 이동. [홈](wiki:/)
[람림](wiki:/lamrim-index)페이지로 이동문서변환예시:
싸이트 홈으로 이동. 홈
람림페이지로 이동
URL 을 입력하려면 <꺽쇠갈호>로 URL 주소를 감싸야 합니다.
<example@site.io> example@site.io<http://google.com> http://google.com별표 (*) 또는 언더스코어 (_) 기호 두개로 단어를 앞뒤 공백없이 감싸면 볼드체를 입력 할 수 있습니다.
사용예시 :
**double asterisks** double asterisks
__double underscores__ double underscores문서변환예시:
double asterisks double asterisks
double underscores double underscores
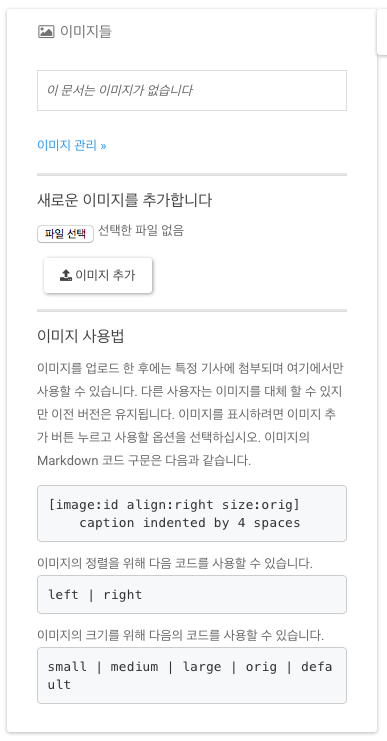
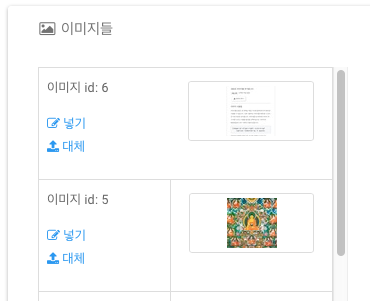
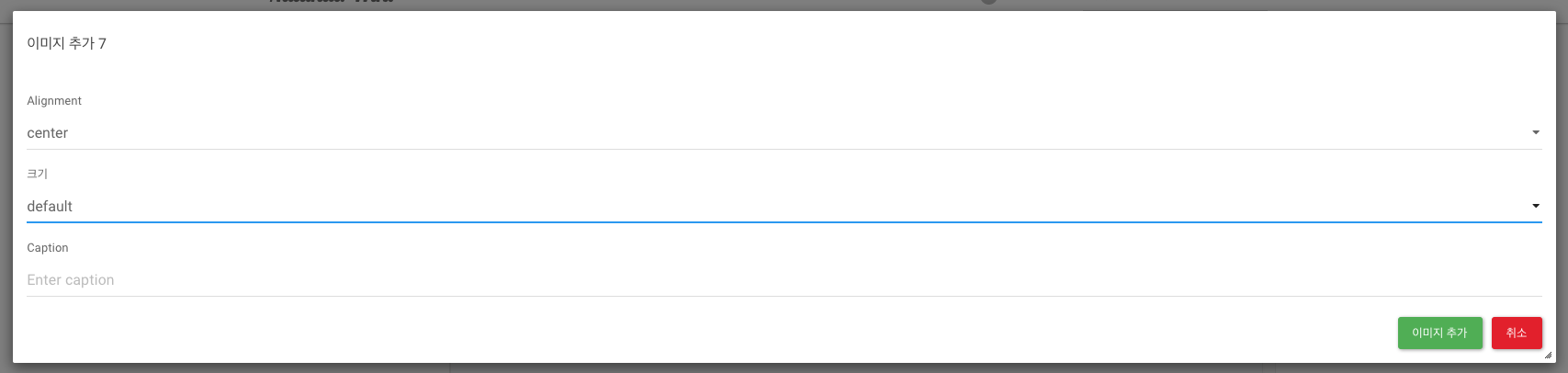
파일선택 버튼을 클릭하여 이미지를 선택하고 이미지 추가 버튼을 클릭하여 업로드 합니다.
넣기 버튼을 클릭하여 문서에 추가합니다.



비디오등의 동영상을 문서에 추가할 때는 유투브 등의 동영상서비스 싸이트의 공유기능을 이용해야 합니다.
유투브의 경우 :
동영상 제목 옆의 공유 버튼을 클릭하면 나타나는 창에서 퍼가기 버튼을 클릭합니다.
<iframe 으로 시작하는 주소를 복사하여 문서에 붙여넣습니다.
사용예시 :
<iframe width="560" height="315" src="https://www.youtube.com/embed/T3WUJc4i8V4?rel=0&controls=0&showinfo=0" frameborder="0" allowfullscreen></iframe>문서변환예시:
!!! 느낌표 셋으로 알림패널 선언.
'note', 'info' 등의 패널종류 표기.
"패널제목" 쌍따옴표로 패널제목 표기.
스페이스바 네 번으로 패널내부 문장 표기.
사용예시 :
!!! note "노트 샘플"
You should note that the title will be automatically capitalized.문서변환예시 :
노트 샘플
You should note that the title will be automatically capitalized.
Info
You should note that the title will be automatically capitalized.
Warning
You should note that the title will be automatically capitalized.
Success
You should note that the title will be automatically capitalized.
Failure
You should note that the title will be automatically capitalized.
Tip
You should note that the title will be automatically capitalized.
Danger
You should note that the title will be automatically capitalized.
Question
You should note that the title will be automatically capitalized.
Example
You should note that the title will be automatically capitalized.
Quote
You should note that the title will be automatically capitalized.
Time
You should note that the title will be automatically capitalized.
??? 물음표 셋으로 접이식 알림패널 선언.
'note', 'info' 등의 접이식 패널종류 표기.
"패널제목" 쌍따옴표로 접이식 패널제목 표기.
스페이스바 네 번으로 접이식 패널내부 문장 표기.
사용예시 :
??? note "노트 샘플"
You should note that the title will be automatically capitalized.문서변환예시 :
You should note that the title will be automatically capitalized.
You should note that the title will be automatically capitalized.
You should note that the title will be automatically capitalized.
You should note that the title will be automatically
You should note that the title will be automatically capitalized.
You should note that the title will be automatically capitalized.
You should note that the title will be automatically capitalized.
You should note that the title will be automatically capitalized.
You should note that the title will be automatically capitalized.
You should note that the title will be automatically capitalized.
사용예시 :
[버튼 이름](URL 주소)
{: .btn_blue}
[btn_indigo](http://nalanda.kr/wiki)
{: .btn_indigo }
[btn_pink]()
{: .btn_pink }
[btn_red]()
{: .btn_red }
[btn_white]()
{: .btn_white }
[btn_green]()
{: .btn_green }
[btn_gray]()
{: .btn_gray }
[btn_teal]()
{: .btn_teal }
[btn_yellow]()
{: .btn_yellow } 문서변환예시 :
사용예시 :
<button data-color="white">White</button>
<button data-color="white" data-size="mid">White</button>
<button data-color="white" data-size="full">White</button>
<a href="/wiki/lamrim-index">
<button data-color="white" data-size="">**람림(보리도차제론)**</button>
</a>문서변환예시 :
사용예시 :
???+ edu "개념과 용어"
??? edu_video "기본적 용어와 개념 설명<small>2018.02.03</small>"
And more content again.
??? edu_doc "역사 탐구"
**`heading`**
**title**
*수업소개*문서변환예시 :
And more content again.
And more content again.
And more content again.
And more content again.
And more content again.
heading
title
And more content again.
수업소개
And more content again.And more content again.And more content again.And more content again.
사용예시 - 메뉴 탭 :
!!! nav-tabs ""
- [Section A](#sectionA){: data-toggle="tab"}
- [Section B](#sectionB){: data-toggle="tab"}
- [Section C](#sectionC){: data-toggle="tab"} 사용예시 - 컨텐츠 탭 :
<div class="tab-content">
<div id="sectionA" class="tab-pane fade in active">
<iframe id="my_iframe_1" src="/wiki/[문서경로]/" ></iframe>
<div class="get_iframe_1"></div>
</div>
<div id="sectionB" class="tab-pane fade">
<iframe id="my_iframe_2" src="/wiki/[문서경로]/" ></iframe>
<div class="get_iframe_2"></div>
</div>
<div id="sectionC" class="tab-pane fade">
<iframe id="my_iframe_3" src="/wiki/[문서경로]/" ></iframe>
<div class="get_iframe_3"></div>
</div>
</div>문서변환예시 :
사용예시 :
*`불교`* *`경명`* *`논명`* *`인명`*문서변환예시 :
불교 경명 논명 인명
사용예시 :
**`태그스타일2`** **`태그스타일2`**문서변환예시 :
태그스타일2 태그스타일2
본 문장과 별도의 문장에서 각주설명을 입력합니다. ↩